在过去的几周内,我完成了“峭壁隐居”设计的剖面图制作。页面的图面风格也由清晰详细的图片转变为随意的速写风格。从某种程度上来说,我只是不断的尝试和重复以达到最后的设计效果。下面是制作该图片的快速分解步骤。
All tagged 分析图
「峭壁隐居」景观研究
这种设计的很大一部分是景观从结构的下部和周围产生倾斜的效果。 作为理解景观与建筑之间关系的一种方式,我把几个分析图放在一起。 这张图的成功很大程度上依赖于纹理,而植物和草地是建筑物的一个辅助角色,这就是为什么草会被渲染的如此饱和,建筑却如此透明的原因。 下面,我汇总了如何创建图像的快速分解。
Train Pavilion 分析图
最近,我一直在越来越倾向于用一个简洁的办法来完成这类的渲染图。对于这个系列,我尝试在平面图和相应的透视图之间创建一个对话。我用了简单的配色来用来帮助人们来关联和定向分析图。
分解轴测 第二部分
上一篇文章是拼贴,这周我决定做一张分解轴测。这张图在风格上以及工作流程上和我几年前做的一张分解轴测类似。在短时间内完成一张图片要求快速决断,不能犹豫,我认为这可以带来有趣的结果。
文化中心页面
经过几个月的努力,我已经为这个最新的项目创造了许多图像。我准备好去把所有信息编辑进作品集页面里,就像我为码头项目所做的那样。每一个读我博客的人都知道我喜欢通过设计作品集和展板来表达想法。我想看到一个建筑项目的所有内容都集合在一起,所有复杂的信息都被组织成一个简单的故事。
波士顿 Greenway 博物馆:建筑图解
随着三维模型不断完善,我发现自己花了大量的时间来创建并整合模型中不同的元素,使它们整理成组。我之前贴过一段视频来演示我一个模型的建模过程。我基本不用图层,取而代之的是我依靠组来整合我的模型。这种操作允许我快速移除模型较大的部分,从而将注意力集中在小的区域或者是某些特别的元素。同时,用组来组织模型在做建筑图解时可以节省大量时间。比如说,如果模型创建得当的话,轴测分解和 X 光渲染图制作起来很容易。
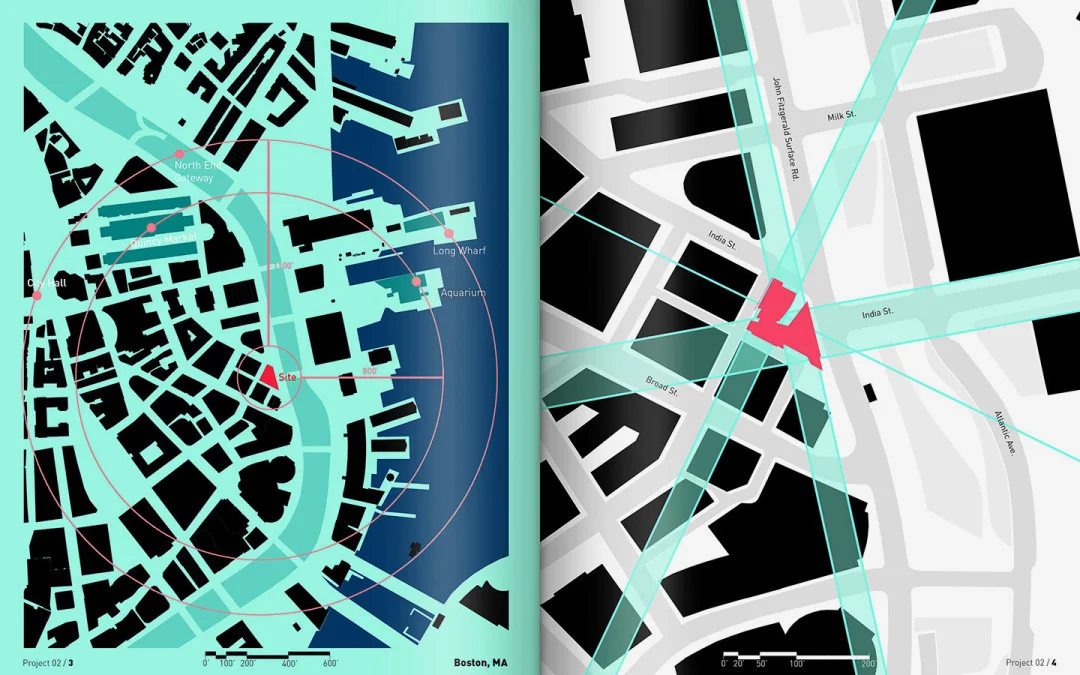
长码头设计:高清的大地规划
Wharf 位于 Boston's Old State House 的一个明显的轴线上。我想要了解 wharf 和高密度的城市结构的联系。大地分析由于包括了这些海量信息,这意味着我需要创建一个前所未有的高分辨率的图片。上图有 10,000 像素高。对我来说,典型的渲染图的长边一般大约在 4000 到 5000 像素。高分辨率可以在一张图上提供不同环境和材质的研究。然而,这也允许我裁剪成几张不同的近景图片,一张顶五张,展示的时候可以更加详细。
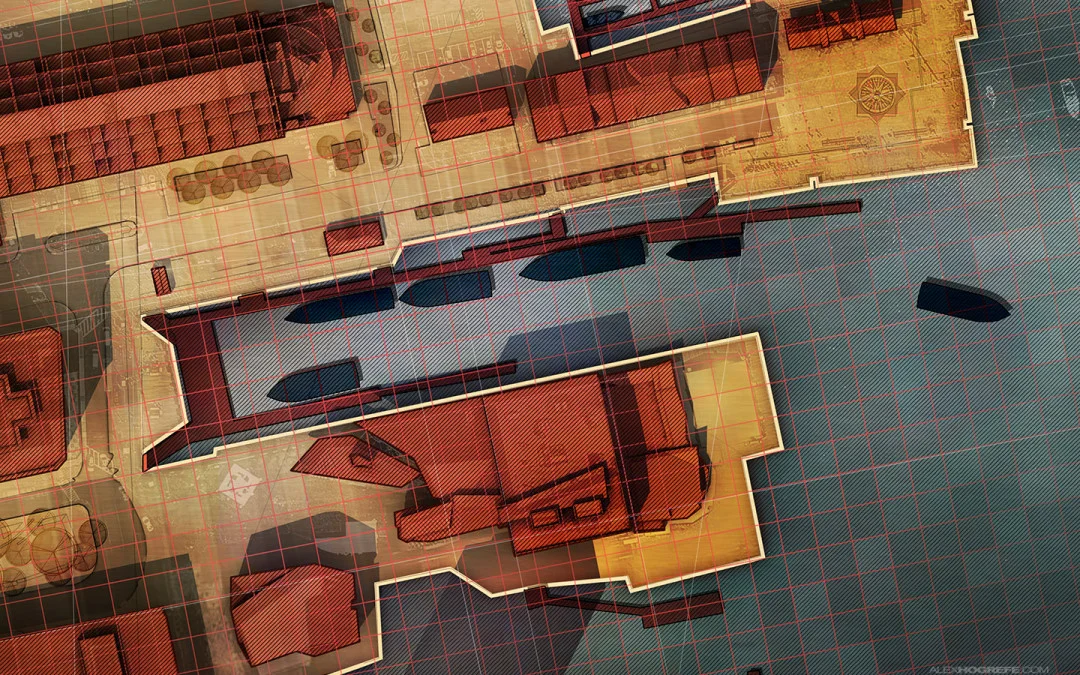
长码头设计:大地分析图:材质学习
上几篇博文主要是对场地的显存状况进行图解分析。在这片最新的博文中,我转而研究新的设计。总体的构想和 SketchUp 模型已经做好了,现在我对纹理的研究产生了兴趣。在把实际材料和颜色想清楚之前,我尝试确保模型处于一种抽象的状态。上图中的黑白图是我用来确保想法概念化,不迷失在细节中的方法之一。图像看上去基本完成了,其工作流程其实是一个非常松散的探索性过程。很多的想法和迭代都被尝试过。线宽,阴影,填充的改变都有助于明确等级和纹理的品质。
长码头设计:大地分析图:填充图案
很多邮件让我解释在场地分析图解中的对角线填充是怎么实现的,这篇博文是为了回应这些要求。据我所知,在 Photoshop 中有两种方法可以创造上图所示的对角线填充。两种方法的工作流程都相对快速,并且易于实现
大地分析图:人流分析
我收到很很多 E-mail 的询问,问我能不能讲一讲我是如何创建上一篇博文那样的人流分析图。有很多方法可以产生线条。在过去,我也许会在 CAD 里使用多段线工具(Spline Tool)。 这些线条在 Illustrator 里画也很容易。然而,不是很多人在 Photoshop 里知道或者使用钢笔工具(Pen Tool)。它跟 Illustrator 类似但是有一些不同。在这种情况下,我会使用钢笔工具(Pen Tool)来创建一个路径,我然后让笔刷工具(Brush Tool)路径跟随它。