「峭壁隐居」剖面页面
“峭壁隐居”剖面页面
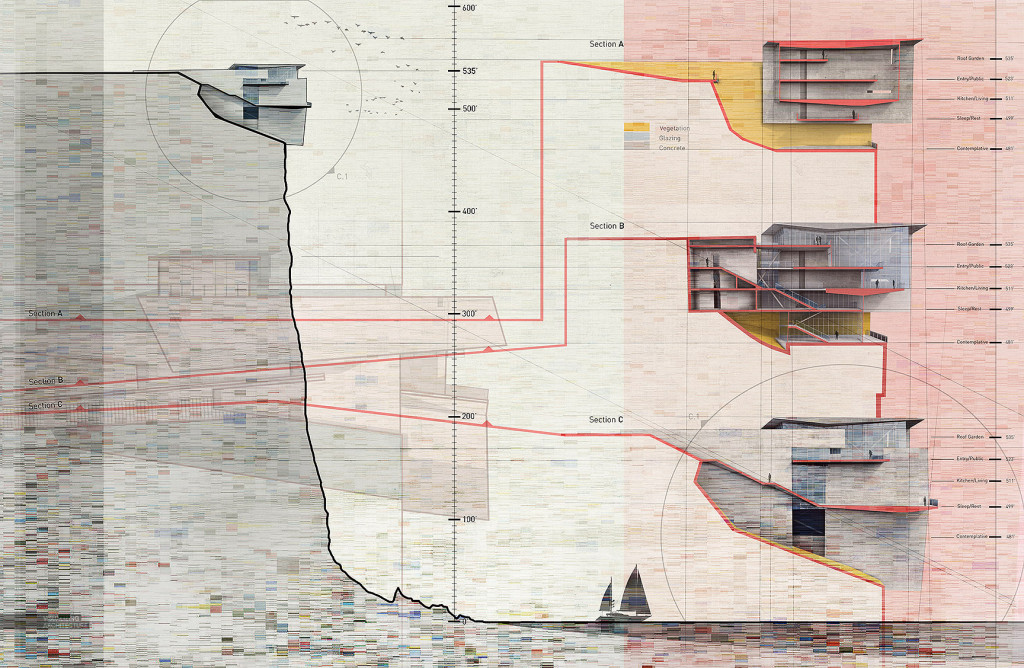
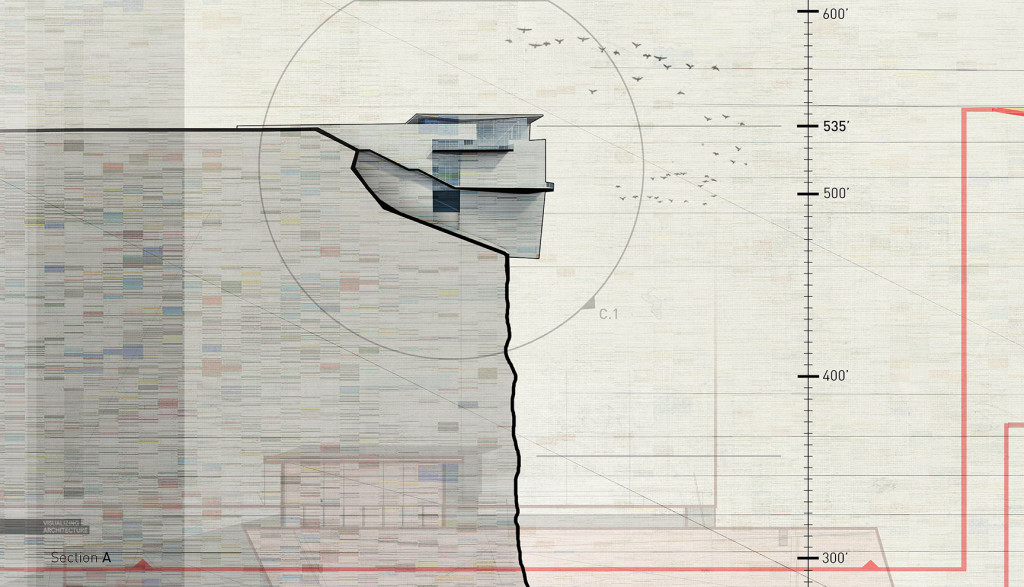
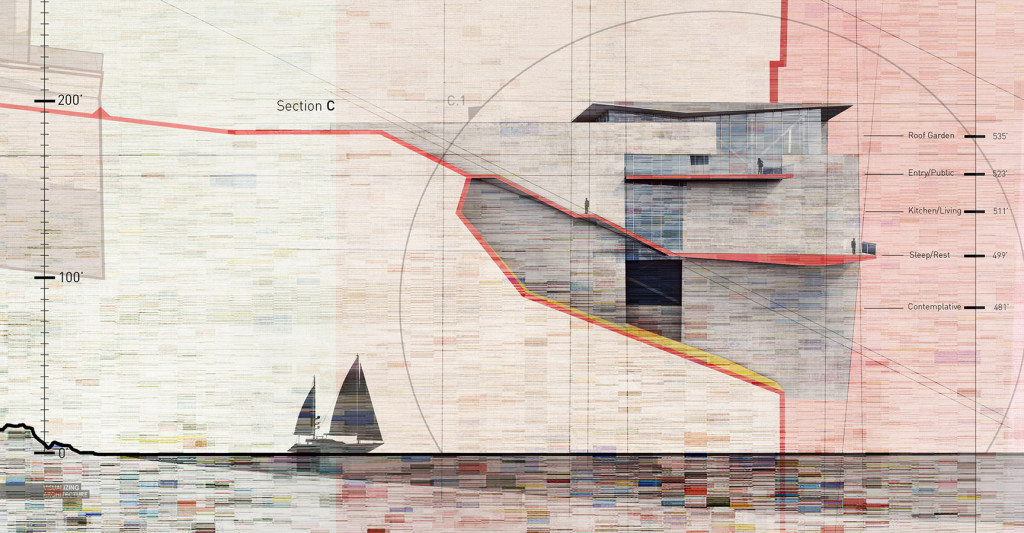
在过去的几周内,我完成了“峭壁隐居”设计的剖面图制作。通常情况下,最后的结果都会与我最初的设想大相径庭。起先,我打算在扩展图的两侧各放一个剖面图,所以只需要两个细节放大透视图。但是,随着工作的深入,我觉得有必要将更多的注意力放在悬崖的规模上。一旦我从这个方向着手,那么建筑剖面的比例也将缩小,基地悬崖的剖面上也会放上建筑总平面图。页面的图面风格也由清晰详细的图片转变为随意的速写风格。从某种程度上来说,我只是不断的尝试和重复以达到最后的设计效果。下面是制作该图片的快速分解步骤。
基础渲染
首先我将 SketchUp 模型进行剖切,并用 V-Ray 进行渲染。V-Ray 渲染图需要在 Photoshop 中进行清理以隐藏一些模型中的错误。同时,我也增加了混凝土纹理和一些色彩来突出重点的部位。
2. 填充和总平面
对于剖面,我最喜欢做的就是用醒目的色彩标注出剖切符,这样就会一目了然。红色的图标刺激读者对整个页面的阅读,也连接更多的信息。在这个案例中,我增加了该设计的总平面图来示意每个剖切的位置。所有的这些都保留了一点抽像,但随着它们逐渐消隐到背景中去,也不至于抢了主要基地剖面图的风头。
3. 材质
在某种程度上,我有条不紊地计划着每一步移动,稍待歇息后,通过右脑的思维执行下去。为了给图片增加沙砾的质感,我开始研究纹理和色彩。尽管该图片的分解步骤看起来很简洁,但是在我达到最终的图片风格之前,我不断地重复和测试了各种不同的布局设计、色彩和纹理。
4. 背景色
我增加了背景色彩来阐明扩展的层次结构,以及有助于组织信息。右侧的红色是更好地定义出悬崖上的天空,并在视觉上将建筑剖面图与左侧的基地剖面图区分开来。
5. 标注
最后,增加一些注释和比例人。我总是试图在文本和注释的设计上花费与其它图片信息设计相同的时间。通常,这些素材都是在最后才加上的,这就会干扰页面的工作流程,也会脱离插图的制作。但我通常在开始制作页面的时候就开始着手这些素材的填充,我们可以对于这个组的这个纹理增加一个新的图层,这样也有助于增强页面的层次性。这样说的话,这在维持可读性但又不至于太引人注目之间可以获得一个很好的平衡。



版权声明:未经授权,不得转发。
原文链接:https://visualizingarchitecture.com/cliff-retreat-section-spread/












