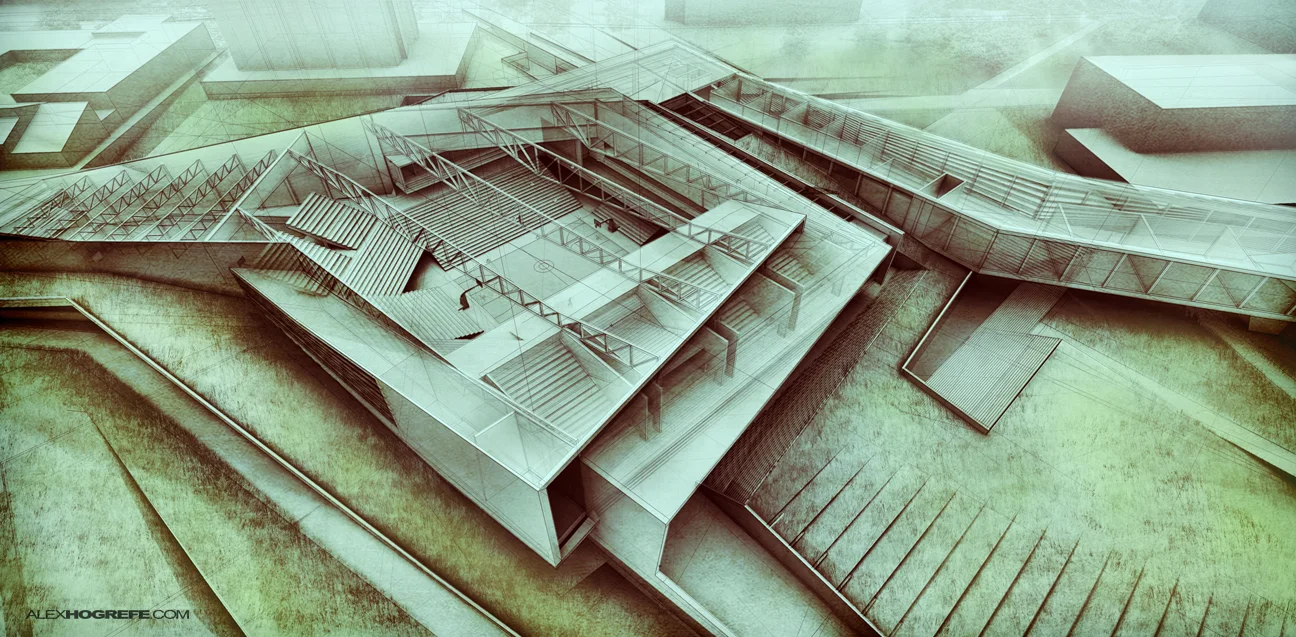
秋季鸟瞰图:克兰布鲁克渲染图
在过去的几个月中,我去缅因州旅行过几次,在那里体验到了很多充斥着令人惊艳的秋叶的美丽景色。这个给我的克兰布鲁克方案的最新渲染图带来了灵感。秋季场景和普通场景比起来并没有很多不同,只是树有着更暖的色调,同事图像整体呈现一种暖色调。
另一方面,在我看来鸟瞰图是渲染图中最难制作的一种。要在 Google 图像中找到角度合适的景观元素,车辆,建筑等图像是很困难的。比上面这个更困难的是,鸟瞰图会展现更多背景,它要求周边建筑和景观的建模更加精细。在我的这个例子里,它意味着要花更多时间在 Photoshop 里处理这些素材。但是这额外的付出是值得的,因为这个角度可以更清楚得揭示建筑和周边环境的关系,而周边环境正是我的主要处理对象。建筑紧挨 Saarinen 博物馆,并且深受它的影响。因此,我想在保持焦点在我的设计上的前提下,将这个关系尽可能清楚而强烈的展现出来。鸟瞰图符合这个标准。
因为树的总量过大,以及 Kerkythea 渲染出的图完成度不高的原因,这张图在 Photoshop 中的工作量很大。以下是我添加所有重要元素的步骤。需要注意的一点是:尽管下面的步骤看上去条理很清晰,流程很线性,实际上在添加树,草地,雾,纹理等东西的步骤是常常相互交叠的。尽管我用下文对的步骤整合出了这张渲染图,但它实际上是一个相当反复的过程。
1. 从SketchUp 导入到 Kerkythea:我把主要的时间花在了扩建物的设计上,而周边环境基本上光秃秃的。我决定不在花时间用建模的方式来给周边建筑物和景观添加细节,转而在 Photoshop 中花时间来完成它。其他额外的建模不会出现在其他的渲染图中,因此我在 Photoshop 中处理这些元素会更快。
上图:SketchUp 模型
下图:Kerkythea 获得的渲染底图
2. 背景树和前景树:景观可能会让一张渲染图出彩,也可能会毁掉一张渲染图。我先从远处的树开始 P,然后向着镜头的方向移动。我从一些图片里扣树,这样我就可以获得很多不同颜色的树,避免了过多的重复。
3. 地被植物:要找到这个角度的草地出乎意料的困难。因为我想要暖色调,不希望草地看上去过绿,所以我尝试在草地中混入尽可能多的颜色。我以前制作了一个视频教程,它展示了我添加草的步骤,点击这里观看。
4. 道路纹理:唯一我没用动过的表面就是道路。给道路添加纹理只是很众多微小操作中的一个,你不会觉得它会带来很大的变化。但是我这些年发现这些细节能让渲染图飞越到下一个层级。因此请花十分钟来快速地给表面叠加一个纹理。我还在地面上添加了一些叶子来获得建筑需要被秋天的感觉。
5. 构建光影:现在周边有了很多景物,建筑需要被强调下。我调整了色阶,并使用了加深工具来增强建筑的明暗对比。同时我增强了建筑的内部光线。这个步骤和我以前在这篇博文中的步骤类似。
6. 通过雾创建景深:这一步渲染图会有大的飞跃。雾貌似是建筑渲染图中最常用的一种调整手段。我甚至在室内渲染图中也使用它。在这个案例中,我想要表现出前景树和背景树之间的空间深度。这个步骤只花了 30 秒,但是完全改变了场景的氛围。在这篇博文中我对添加雾有更详细的描述。
7. 颜色叠加:尽管雾的效果惊人,但是它同时也除掉了图像的颜色。为了修正这一点并让图片整体色调统一,我使用了颜色叠加。因为这是一张秋天的渲染图,我使用了大红色(bold red)和橘色。关于颜色叠加的教程可以在这里找到。
8. 丰富景观的颜色:草地的颜色看上去太单一了,我希望让它更丰富,颜色更多样。我再一次使用了网格纹理,这张纹理是我在这个方案的其他渲染图中使用过的。我根据渲染图调整了纹理的透视,然后把它叠加在草地的上面。接着我稍微加了点高斯模糊以达到我想要的效果。
9. 细节处理和颜色调整:我比较喜欢高对比度,高饱和度的图像,所以我使用了 Photoshop 插件 TOPAZ LAB ADJUST 来增加图片的细节和调色。然后我把图像复制了一层,将复制图层的混合模式改为“叠加(Overlay)”,以此来增加一点对比,就如这个教程里展示的。
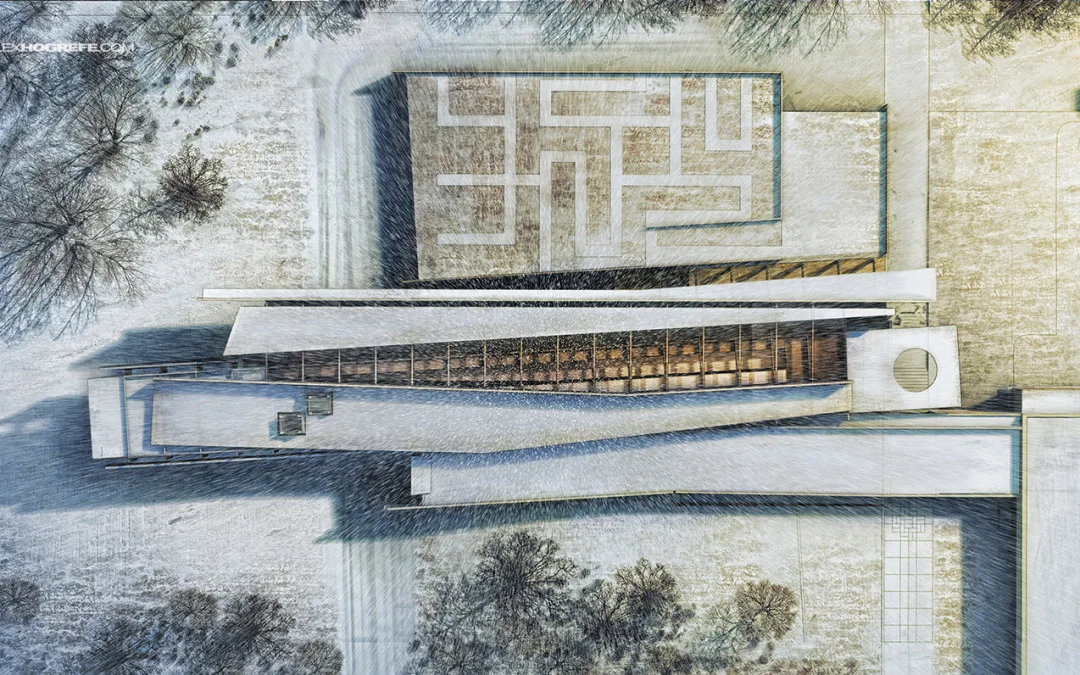
最终渲染图
版权声明:未经授权,不得转发。
翻译的有些生涩,忘见谅并指出改正。
本文链接:http://www.lyh2.com/architecture-tutorial/2015/2/8/autumn-birds-eye-view-cranbrook-illustration
原文链接:http://visualizingarchitecture.com/autumn-birds-eye-view-cranbrook-illustration/