X 光渲染图:第二部分
几周前我贴了我以前课题中的一个的一张 X 光渲染图,作为最后时刻的想法。这是我第一次完成一张 X 光渲染图,我立马为其可能性感到兴奋。我对这种风格着迷因为它揭示了尺度,构造以及室内外的关系。如果 3D 模型建造正确的话,这种风格是很容易复制的。我有把我的 3D 模型打组的习惯,这样我就能把大块移除以便于能更容易的建模和编辑。因为模型以这种方式被编组,当渲染最终方案时我也能选择性地“剥开”建筑的部分立面。下面是一张渲染图的分解步骤以及组合图像的一些建议。
上图为屋顶被去掉的 SketchUp 模型
第一步涉及到多次渲染模型。我分别渲染了三张图:第一张展示了完整的模型,第二张去掉了屋顶,第三张去掉了部分墙体。我渲染模型时并没有赋予材质,因为已经有足够多的几何物体叠加在彼此的上面。我害怕添加材质会把东西变得复杂并且模糊渲染图的解读。
渲染图 1:未变动的模型(Kerkythea)。
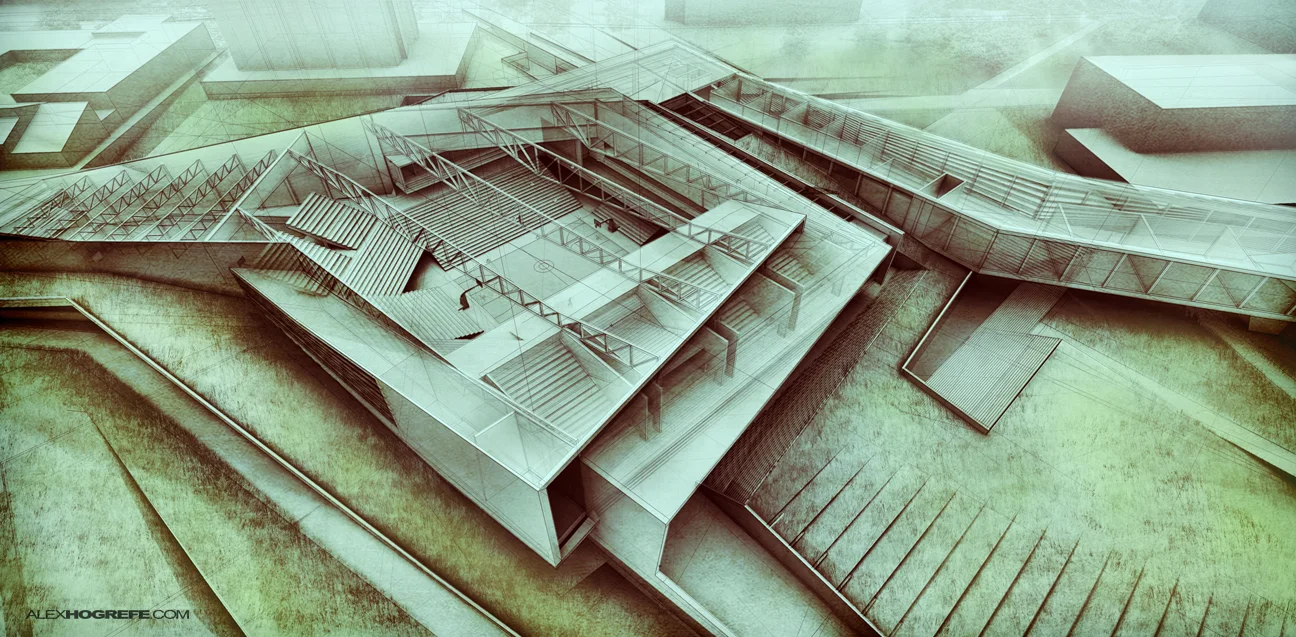
渲染图 2:屋顶被去掉(Kerkythea)。
渲染图 3:墙体和一些地面被去掉(Kerkythea)。
最终,我没有使用第三张渲染图,因为一些较低层的地面没有完全建好,而且很多信息和第二张渲染图重复了。
三张渲染图完成后,我把它们放在 Photoshop 里。我从渲染图 1 开始,把它作为底图。接着在图层面板中我把屋顶被去掉的渲染图 2 移动到渲染图1的上方,将混合模式设置为“正片叠底(Multiply)”。我给渲染图 2 添加了一个图层蒙版,开始选择性地擦除我不希望展示的区域。
维持外轮廓的清晰性是很重要的。在操作过程中,我一直拉回查看整个图像以确保外轮廓仍然能很好的被解读,没有迷失在内部的图层中。控制这关系的一种办法是集中于外部的转角和边缘。保持图层蒙版处于激活状态,我选择了我想要明确的区域,开始擦除部分室内区域(渲染图 2 图层)。
通过赋予外部转角和边缘更多的界定,外部和内部的双重解读更容易被理解。
最后几步中,我花了些时间添加了纹理和背景元素来使周边场地活跃起来。草地不是一张纹理贴图,而是一小片然后复制多次。接着我叠加了一张最简单的污渍贴图(grunge texture)。当一张图像像这样复杂时,我倾向于默认最少的材质。在我看来,更多的材质会让对形式的理解变得更困难。我更着眼于用纹理来区别建筑形式和软硬地。
最后,我微调了颜色(color)、色阶(levels),并给图像添加了 HDR 效果。
以上图像只是两张图片的叠加,当更多的图片叠加在一起时,图片的理解会更加困难,让视点跟接近地面可以减少这种情况。
版权声明:未经授权,不得转发。
翻译的有些生涩,忘见谅并指出改正。
本文链接:http://www.lyh2.com/architecture-tutorial/2014/8/28/x-ray-illustration-part-2
原文链接:http://visualizingarchitecture.com/x-ray-illustration-part-2/