平面轴测渲染图:第一部分
我一直在尝试用一些老学校总平面轴测渲染图。这是我在学校学到的三种立体手绘草稿图中的一个。这种类型的渲染图最好的地方是,它们可以作为 3 轴成比例的图纸。这是可能的,因为平面(X 和 Y 轴)没有被扭曲,但是平行于投影平面。Z 轴也画的是真实的长度,这意味着它可以被测量。SketchUp 不能直接在程序中产生了这一视图。不过,通过一些小窍门,一个小的几何知识,和 Photoshop,就可以重新绘图。
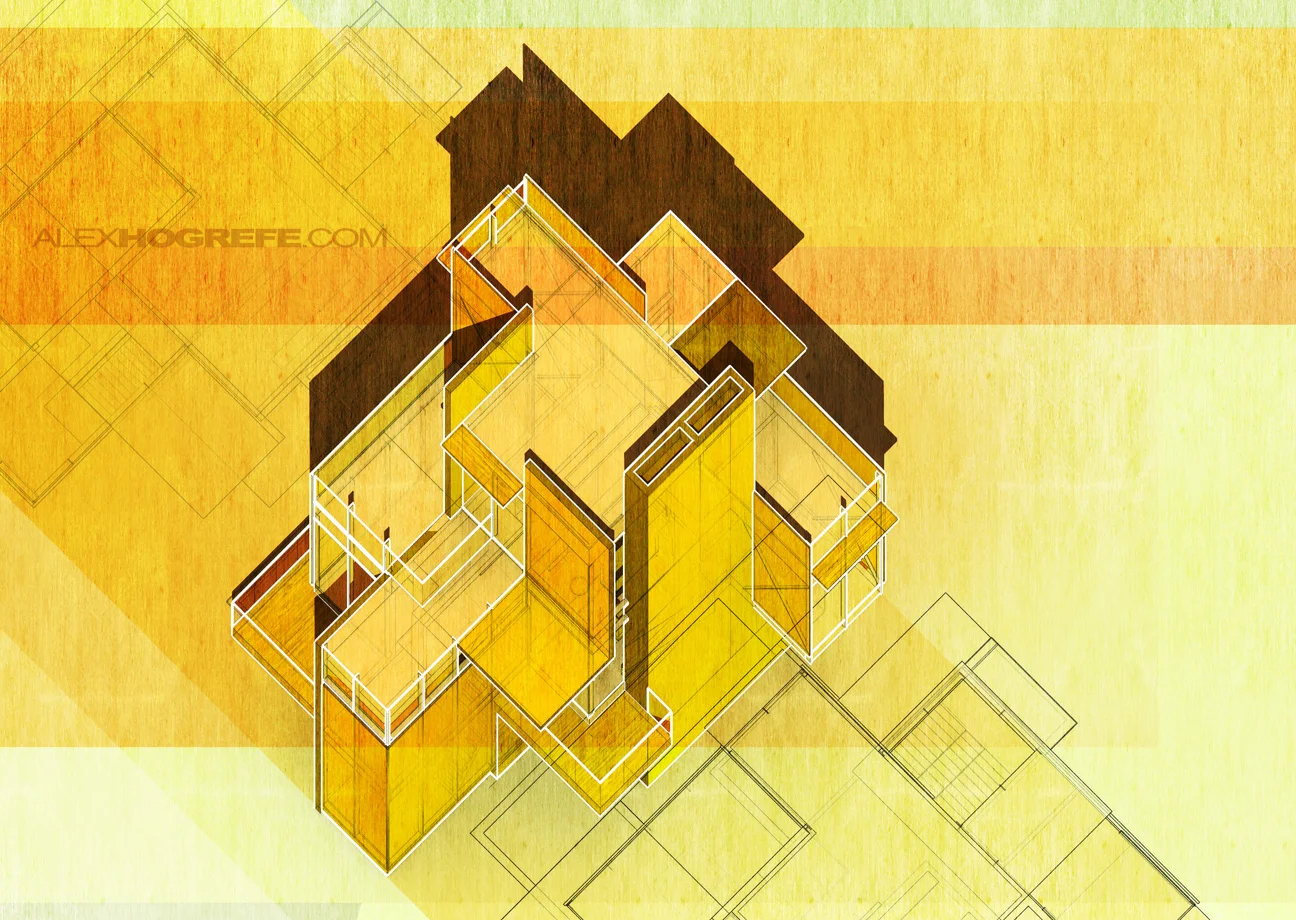
在这种角度的下,叠加纹理和颜色可以产生一些真正独特的效果,可以让你独一无二。
第一部分会描述怎样产生真实的轴测视角。下一篇博客将会告诉你怎样添加颜色和材质。
1)首先,画一个正方形平面,然后挤出一点厚度,来创建一个长方体。然后选中长方体的全部平面,并将他们成组,这样它可以作为一个整体,方便旋转。
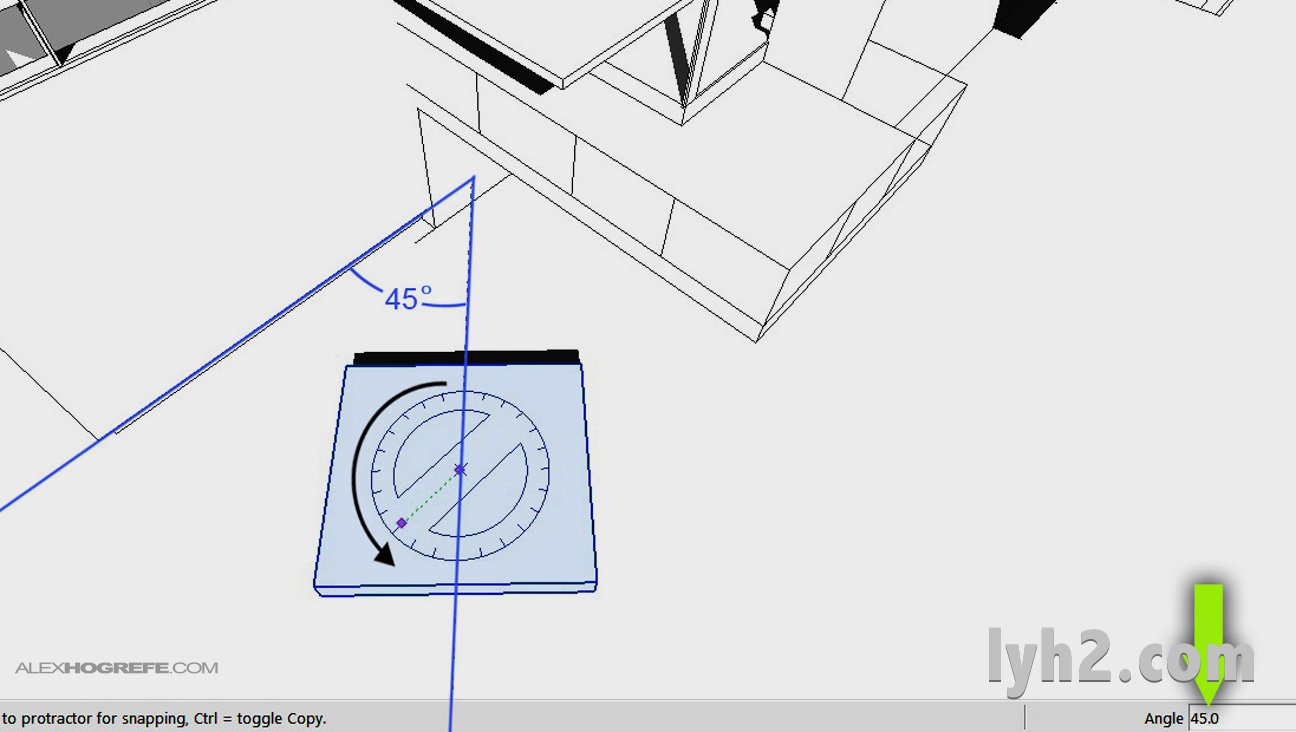
2)接下来,把长方体沿着 Z 轴旋转 45 度。长方体的平面将会用作设置视图角度。从本质上讲,你要把这个长方体和你的模型成 45 度,这一步将在后面有重要的意义。
3)把长方体只沿着 X 轴旋转,这样正面就冲着 45 度,如下图所示。
4)我需要把透视图(Perspective)改为平行投影(Parallel projection)。要完成这个,到“相机>平行投影”("Camera>Parallel Projection")。
5)相机改为平行投影之后,现在我要把视线与长方体的平面对齐,非常简单,双击已经成组的长方体,选择正面,然后右键选择“对齐视线”(Align view)。
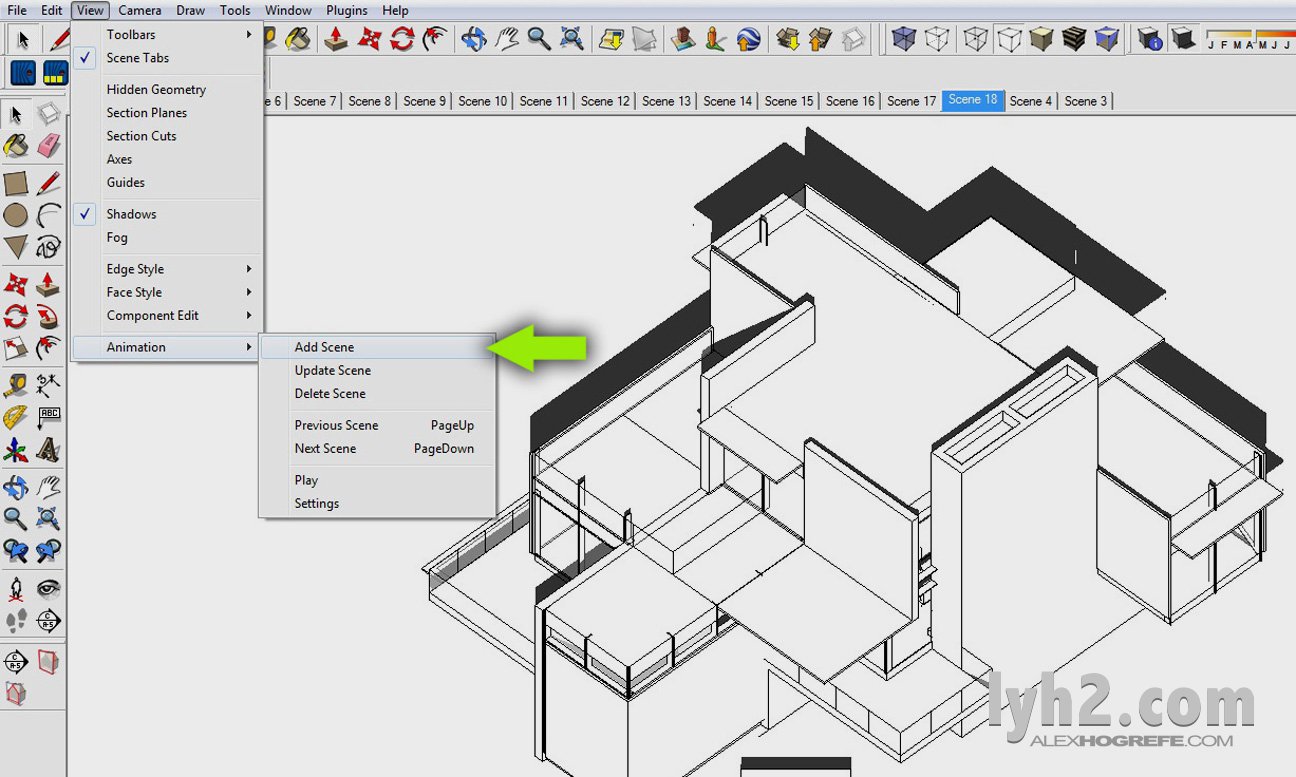
6)进入“视图(View)-动画(Animation)-添加场景(Add Scene)”,完成保存这个视角。
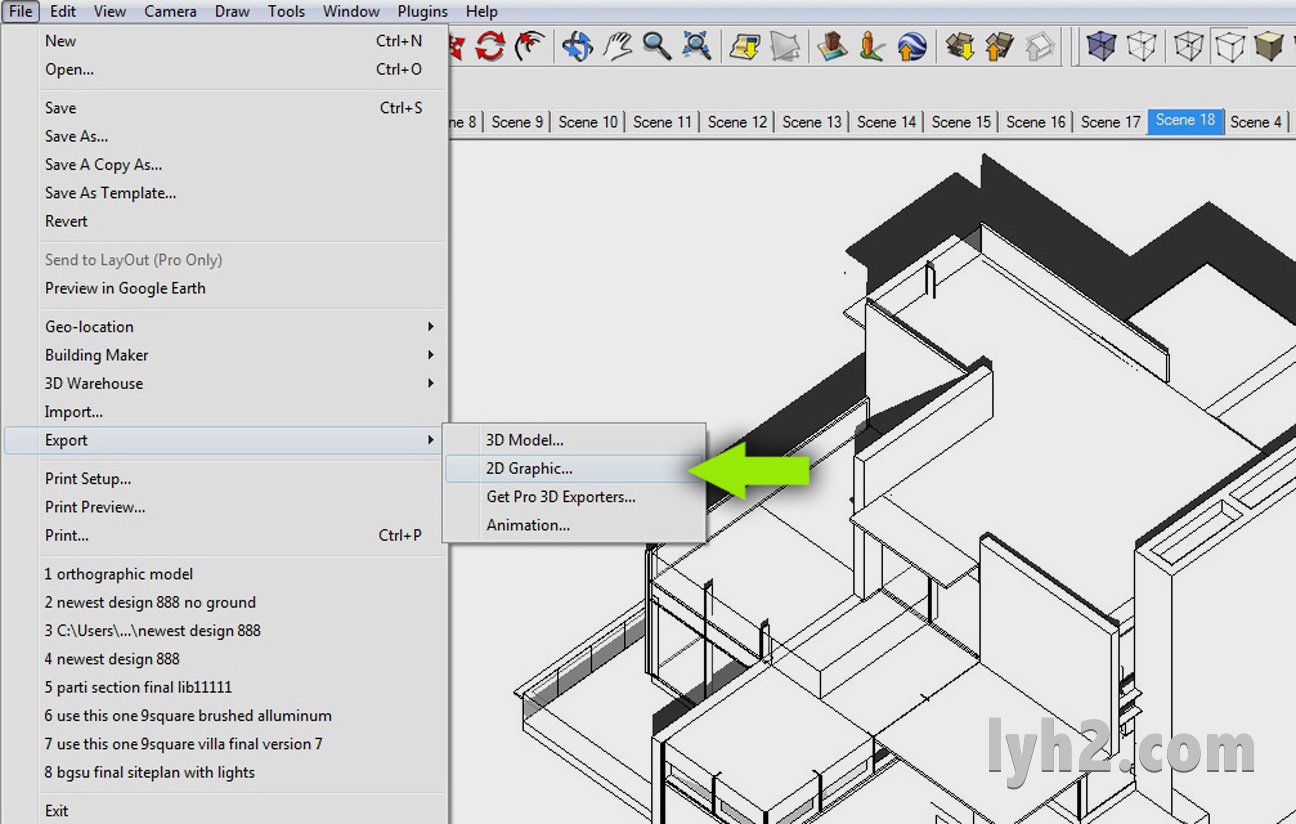
7)现在我需要导出模型为 2D 图片,然后在 Photoshop 中进行处理。选择“文件>导出>2D 图形”(File>Export>2D Graphic)。我一般保存为 JPEG 格式的图片,宽度为 4500 像素。
8)在 Photoshop 中打开刚才保存的 JPEG 格式的图片。右键背景图层,然后选择“复制”这个图层。
9)我将要拉伸这张图片,所以我需要增加画布的大小,可以允许更大的图片,并且避免内容超出页面。进入“图像>画布大小”(Image>Canvas Size)。在出现的对话框中,增加高度为原来的一倍。我把 25 变为 50,然而,你的图片可能会不一样。而且没有必要增加宽度。
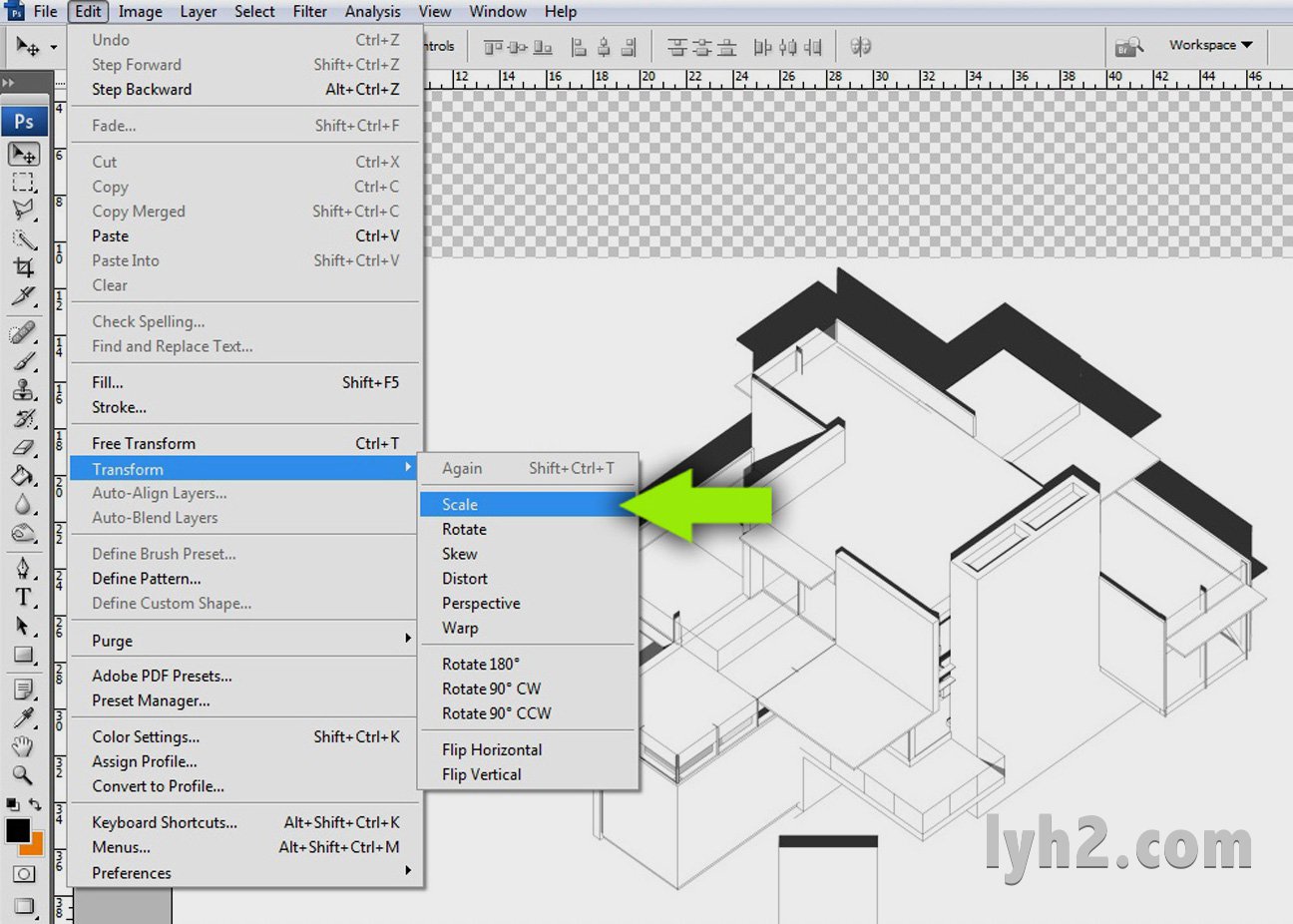
10)在图层面板,选择复制过的图层,然后在顶部进入“编辑>变形>缩放”(Edit>Transform>Scale)。
11)在顶部“H”的旁边,把数字 100%,更改为 141.42135%。现在图片应该几乎是完美的平面轴测图,你问为什么是 141.42135?如果你观察一个等腰直角三角形,边的比例为 1:1:√2。2 的平方根等于 1.41421356。把它变为百分比,你会得到 141.42135%。
下面,最终的平面轴测图。
有一件事需要指出的是,上图没有任何精确的比例。然而,这个可以通过导出一个有比例的图片来实现,例如从 AutoCAD 或者 Revit 中导出平面图,然后在 Photoshop 里通过调整比例使两张图片完全重合。图片的后处理部分,包括添加颜色和材质,稍后再贴出。
版权声明:未经授权,不得转发。
翻译的有些生涩,忘见谅并指出改正。
本文链接:http://www.lyh2.com/architecture-tutorial/2014/6/14/plan-oblique-illustration-part-1
原文链接:http://visualizingarchitecture.com/plan-oblique-illustration-part-1/