长码头设计:雾天早晨透视渲染:第一部分
建模:SketchUp
渲染:V-Ray
后期制作:Photoshop
最终输出尺寸:4500 px X 2520 px
我正在制作波士顿长码头的透视渲染图。第一张透视图比其他更重要,因为它描绘了整个设计以及设计和水体,城市的关系。我想制作一张清晨雾景的念头已经有段时间了,这个场景/项目看上去是尝试清晨雾景的一个绝佳机会。根据尝试,我发现制作这种类型的渲染图最重要的是将整体色彩的饱和度控制在一个很低的值。我在过去的渲染图中倾向于叠加许多颜色来强化颜色。在这张图中,我不断地返回去降低图层的饱和度来维持清晨的氛围。
因为一些原因,这张透视图比其他花的时间长一些。我设计并建立 3D 模型。通常,每天下班后我会画些时间来建模。到了周五我就会全身心的投入到其中,做一些设计决定,将其贯彻到最终的渲染图。我的一个优点是一旦做出决定,我就会快速粗暴地搞定模型,完成我所需要的东西来开始设置渲染。
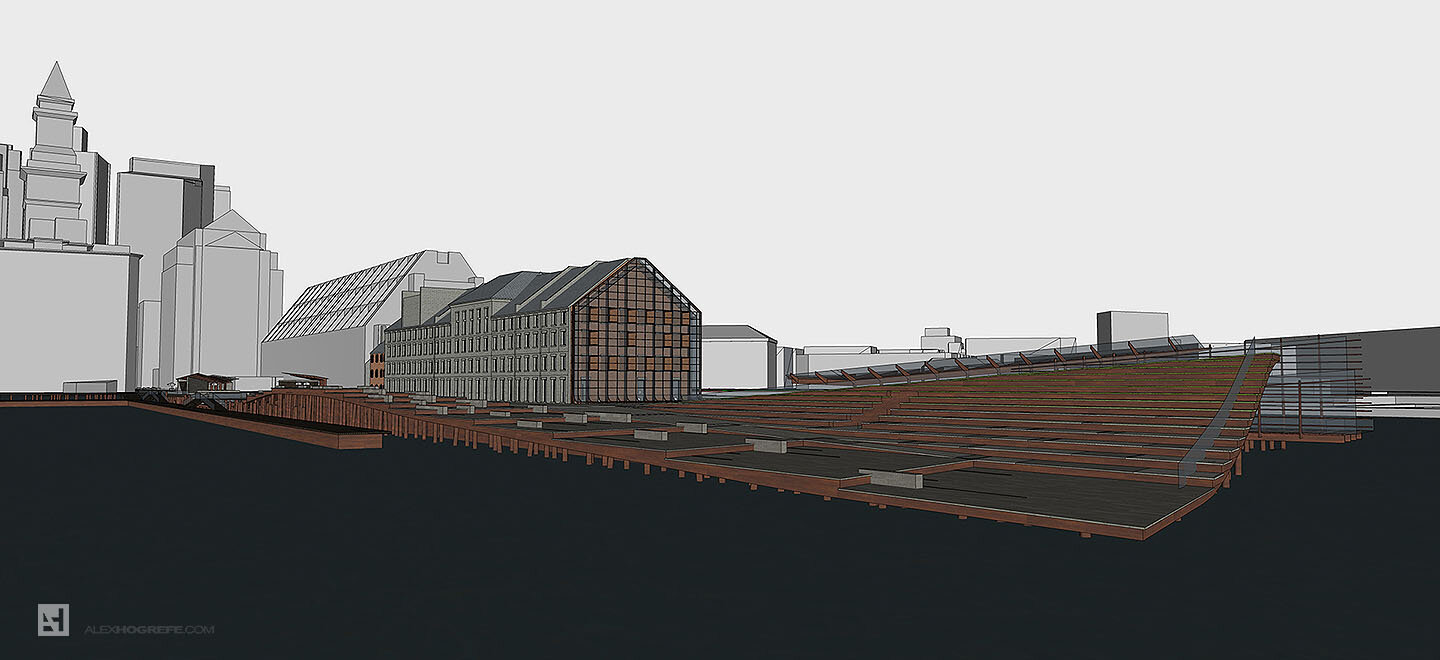
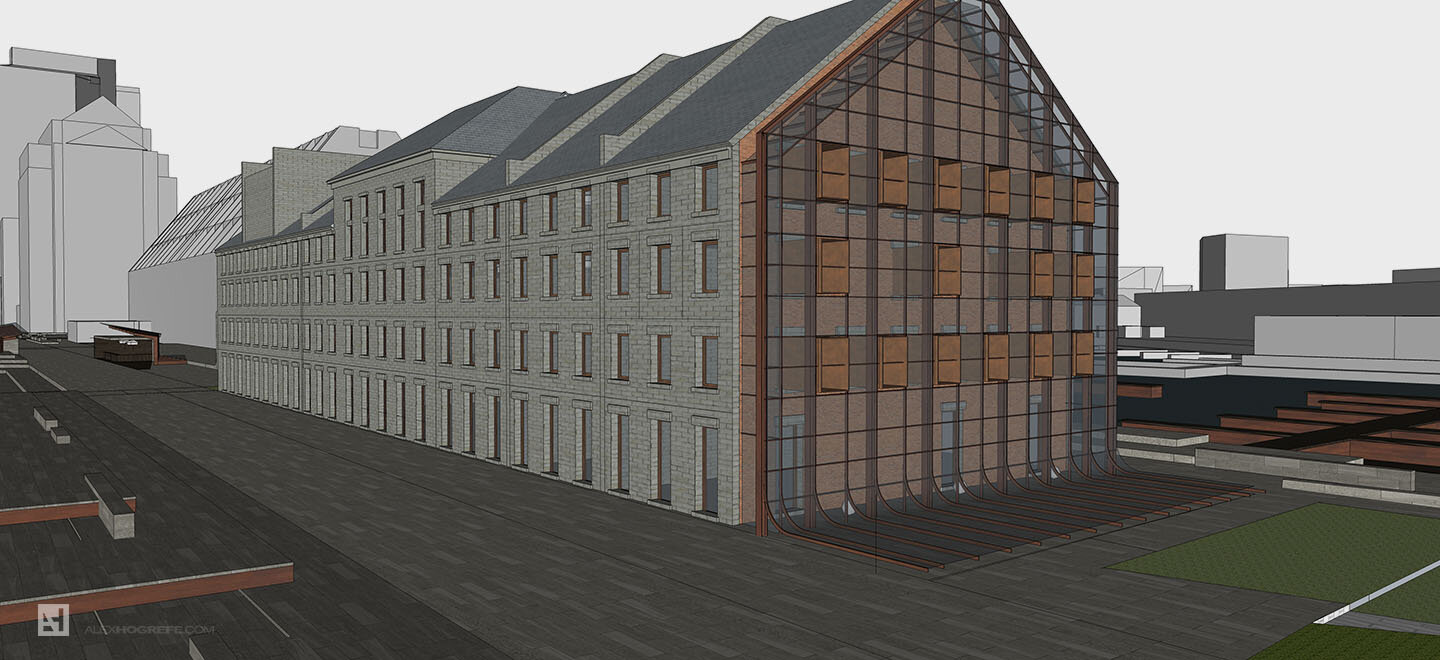
我在下面贴了一些 SketchUp 模型的截屏
另一个花费了我不少时间的步骤是调试渲染参数。任何一直在追我教程的人都知道我倾向于将我的大部分时间花在 Photoshop 中。但是对于这张透视图,我决定多花些时间来调试纹理贴图和灯光:我使用 V-Ray 而不是 Kerkythea 来完成这张图,在这个博客中来说实属罕见。下面是一些 V-Ray 的原始渲染图的截屏。
我让大部分的周边建筑保持白模的状态。波士顿的这个区域在网上出镜率奇高,我知道我可以在渲染底图上叠加背景建筑的图片。因为这个原因,我把周边建筑渲染成灰色,这样我就可以叠加照片,但又能同时保留渲染底图的光影。
你可能注意到了标题说“第一部分”。我计划在 7 月的第四个周末倾尽全力,然后在下一篇文章中详细地分步介绍 Photoshop 中的后期步骤。制作这种风格的渲染图很有趣,我想它的工作流程阅读起来也一定很有趣。
版权声明:未经授权,不得转发。
原文链接:http://visualizingarchitecture.com/wharf-design-foggy-morning-perspective-part-1/