只是玩玩:续
我花了很多时间,去谷歌地球(Google Earth)/ 必应地图(Bing Maps)学习大地和抓取屏幕截图。不过,我觉得这些资源的纹理和发现平面图的元素同样有用。例如,在我上一个博客,我上传了一个我试验的总平面图片,通过它我尝试了不同的风格和外观。我需要一些树木和草的纹理作为图像的一部分。我在谷歌地球发现附近有一个高尔夫球场正是我一直在寻找的。
这些图片中的树木特别适合我的需要,因为树木周围的草地比树木和阴影更亮,使其更容易从背景中扣出来。
用“减淡”工具("Dodge" tool),我将范围设置为“亮点”("Highlights"),并开始把草地变亮,让我只留下了树木和阴影的细节。
使用“多边形”工具("Polygonal" tool),我选中这个图片中的树木,拉到我的总平面的 Photoshop 文件里。为了移除树周围的白色部分,我设置图层混合模式为“正片叠底”("Multiply")。使用这种混合模式消除了图层的明亮的区域,并保持该层中最黑暗的部分,这就是为什么我把草地变亮几乎为白色。
使用这种方法节省了大量的时间,而且比使用橡皮擦工具或魔术棒工具来选择性切断周围的树木和阴影的方法更佳。
Photoshop 图层:下面,我也上传了我完成总平面的不同图层。我会尝试在平面图增加链接不同的区域,来展示我是怎样完成每一个图层的。
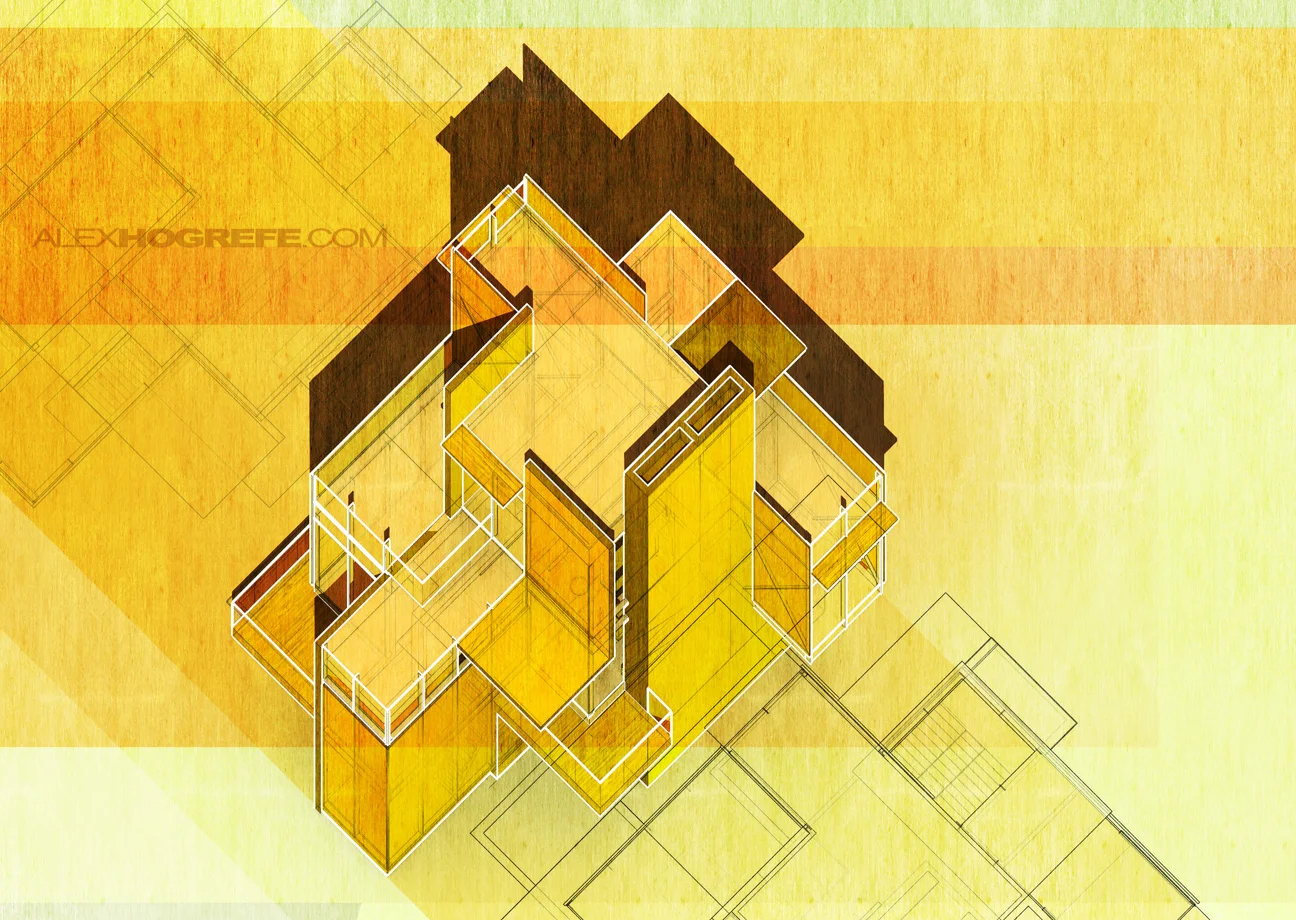
1. 上面,第一个图层,是一个 SketchUp 模型导出的简单图片,面样式为“隐藏边线”("Hidden Line")和“X光透视”("X-Ray")。我也开启了“辅助线”("Guides")。怎样增加和打开“辅助线”的教程可以看 3D 蓝图教程。
2. 接下来,我渲染了一张 SketchUp 素模,是为了获得阴影信息。为了设置和渲染素模,可以看 SKETCHUP 到 KERKYTHEA :素模渲染。
3. 渲染图中的阴影看起来还是有一些扁平,有点假,所以我又渲染了一张素模,将作为一个“环境光遮蔽”图层。我有两种方法来获得这种效果。第一种是快速途径,使用 Kerkythea。我解释了怎样完成它,KERKYTHEA 教程第二部分:柔和的影子 在 1:46 中提到。如果跟渲染比,更擅长 Photoshop 的话,这个步骤也可以用 Photoshop 完成。访问我的 SketchUp 用 Photoshop 出效果图:环境光遮蔽教程。
4. 我也使用了 SketchUp 模型导出了另一张图,面样式为“阴影纹理(Shaded with textures)” 赋予了一些基础颜色信息,并且让可以方便的识别步行道和其他建筑元素。
5. 最后,我编辑上面的图层,并叠加一些污渍(Grunge)纹理和我上面提到谷歌地球的元素。你们中的一些人可能会问为什么我会用这么多图层呢?许多图层可以被组合在一起,如渲染 Kerkythea 素模和有贴图的模型,或结合 X射线 和有颜色的 SketchUp 导出的图像。为什么我把这些分开的原因,是因为这样我可以单独调整每一个图层的不透明度和混合模式,拥有更好的灵活空间来获得最好的效果。每次渲染我要做的就是比别人稍微不同,因此需要不同的相应调整。另外,设置许多的图层可以让你试验更多独特的风格。
版权声明:未经授权,不得转发。
翻译的有些生涩,忘见谅并指出改正。
本文链接:http://www.lyh2.com/architecture-tutorial/2014/6/12/just-playing-around-continued
原文链接:http://visualizingarchitecture.com/just-playing-around-continued/