死亡抽象渲染
我一直在寻找一个方法,渲染不需要费事,并把它们变成能用在作品集或者封面的图片。本教程在难度和速度方面很简单。在下面的例子中,最初的图片是 Kerkythea 的素模渲染。SketchUp 的图片也可以使用,只需要关闭边线。这个想法是获得死的渲染,并稀释到变得更加艺术和抽象。这个类型的图片是很好的介绍页面和作品集封面,因为文字可以通过渲染图冷色调的背景而更加突出。你会看到这只需要几个步骤,来获得我认为很不错的结果。
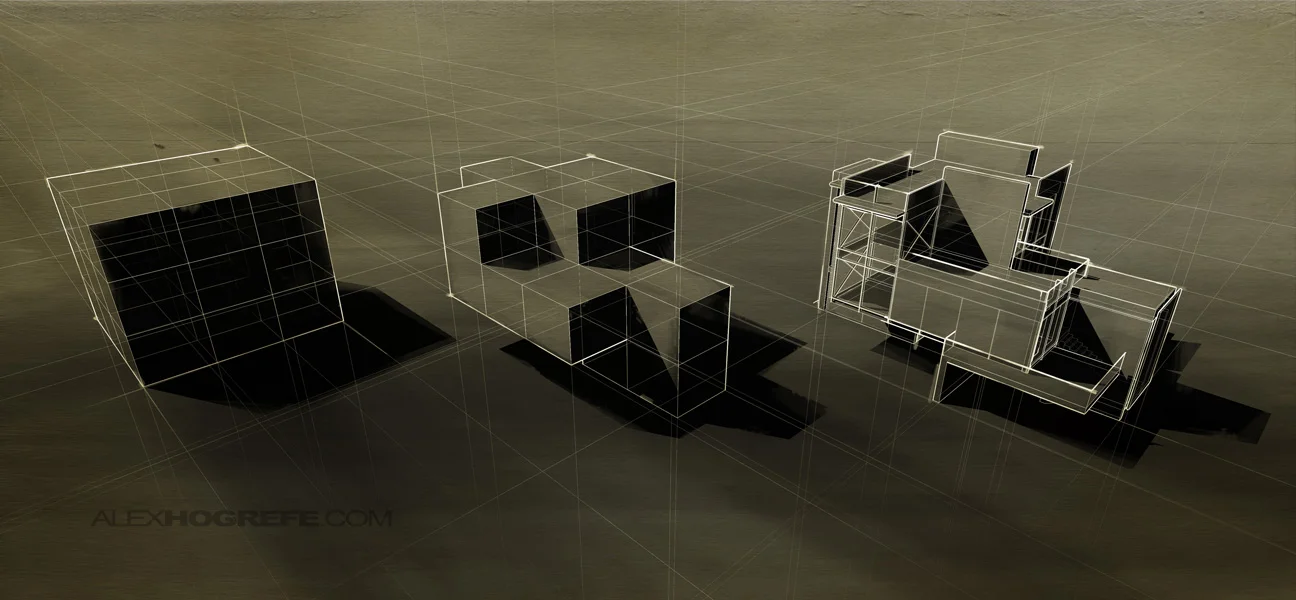
下面是通过 Kerkythea 的初始渲染图,没有 Photoshop 后处理的。
1. 首先,把渲染图在 Photoshop 中打开,然后选择“图像>调整>色调分离(Image>Adjustments>Posterize)”。
2. 在“色调分离”对话框中,设置等级为“2”。我认为较小数量的等级看起来很好,然而,你可以使用你想要的等级。你可能需要在这一步调整亮度和对比度来获得更好的“色调分离”的效果。
3. 选择“图像>调整>去色”("Image>Adjustments>Desaturate")来移除色彩。
4. 在这一步,我通常花费一些时间来清理图像的区域,使用“仿制图章(Clone Stamp)”工具。
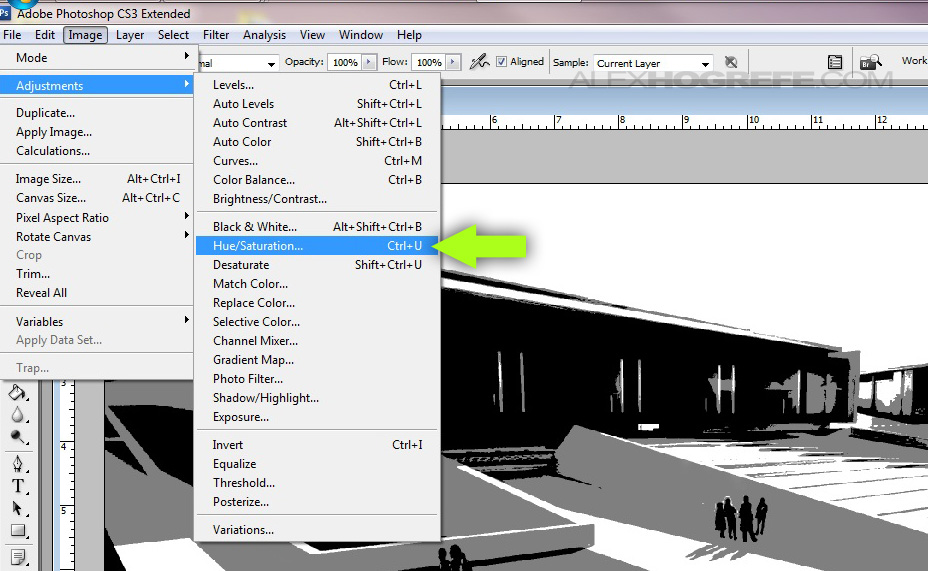
5. 接下来,选择“图片>调整>色相/饱和度(Image>Adjustments>Hue/Saturation)”。
6. 在“色相/饱和度”对话框里, 先选择“着色(Colorize)”。接下来移动“明度(Lightness)”滑块到左边,这样所有的紫、白色被移除了。移动“饱和度(Saturation)”滑块到右边,根据你的喜好来增加颜色。最后,调整“色相(Hue)”来选择你喜欢的配色方案。我发现通过上面的顺序来调整滑块可以更简单的找到你要的风格。
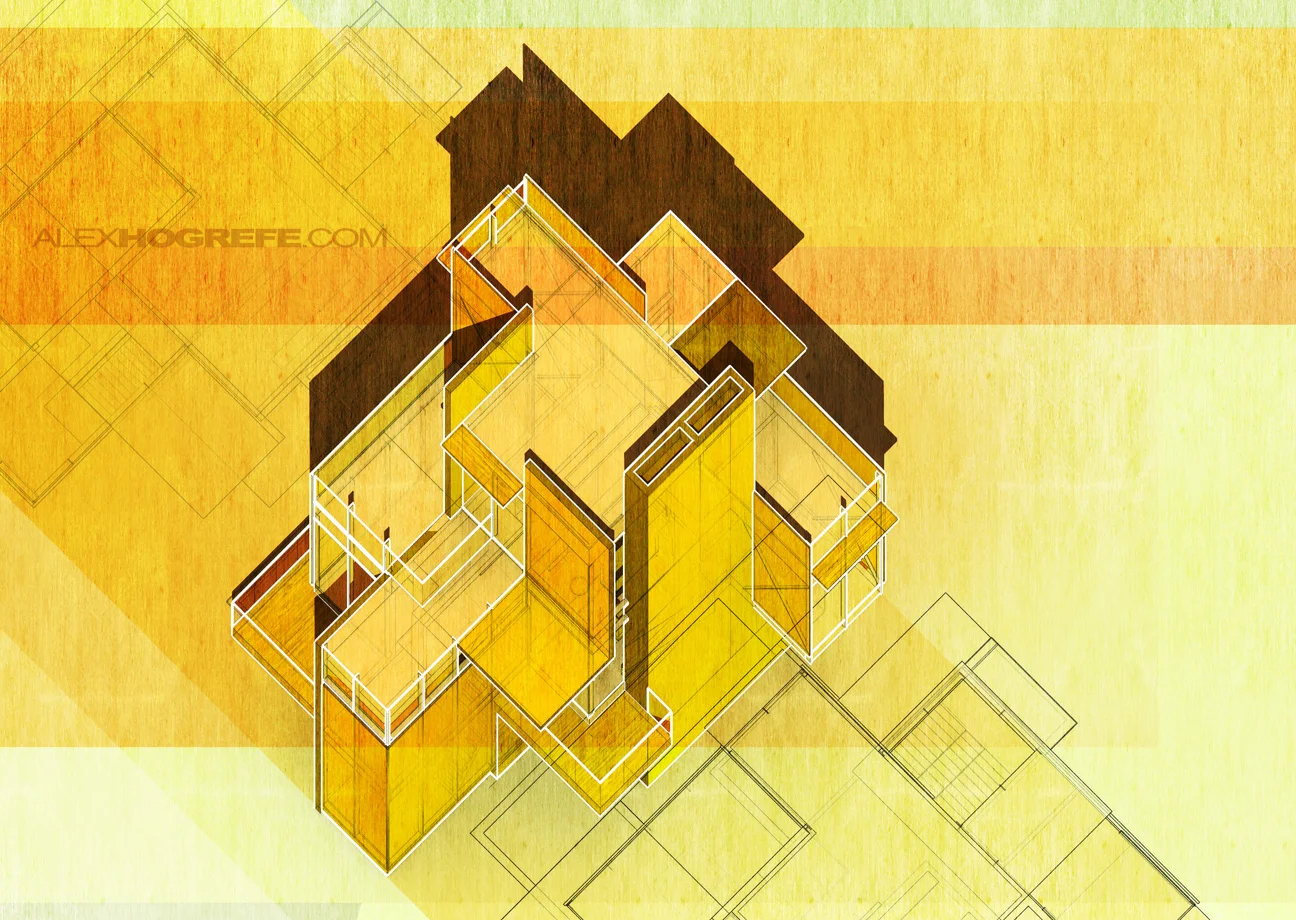
7. 这张图片有一点太扁平,所以我加入一些“污渍(Grunge)”。打开污渍材质,并且把图层混合模式调至“颜色加深(Color Burn)”。
最终的结果是一个抽象图片,并且可以添加文字。
你或许也喜欢:3D蓝图教程
版权声明:未经授权,不得转发。
翻译的有些生涩,忘见谅并指出改正。
本文链接:http://www.lyh2.com/architecture-tutorial/2014/5/29/abstracting-dead-renderings
原文链接:http://visualizingarchitecture.com/abstracting-dead-renderings/